- Регистрация
- 9 Май 2015
- Сообщения
- 1,071
- Баллы
- 155
- Возраст
- 51

Would you like to make your file uploading process more vibrant for your applications? The TMS WEB Dropzone wrapper component provides you with a fast and user friendly interface around the open source

With the TMS WEB Dropzone wrapper component, it only takes a few minutes to implement a fully working progress animated drag and drop image or file upload component into your existing TMS WEB Core application. It has support for multiple files as well as synchronous upload options. For single large files, it even offers chunked uploads via multiple HTTP requests. You also have the ability to resize your image within the browser before uploading to the server. Just drop the TMS WEB Dropzone wrapper component onto your TMS WEB Core application form, set the URL for the server receiving the file, and you are good to go.
Getting started
To get started, you can create or add a new TMS WEB Application using the TMS WEB Application Wizard. You’ll need to manually add two files to your project, namely dropzone.min.css, and dropzone.min.js. Although not required, it is traditionally recommended to keep the .css files in one directory while keeping the .js files in another. This example assumes you have added two directories under your project path: ...\css and ...\js and place the two files within these directories respectively. Both of these files must be referenced by modifying the main project HTML file (which is called Project1.html by default, but you may have named it something else in your project).
<head>
…
<link rel="stylesheet" href="css/dropzone.min.css"/>
<script src="js/dropzone.min.js"></script>
</head>
After that you can open the form where you would like to add the TMS WEB Dropzone wrapper component and drag the TWebDropZone from the Palette to the Form.

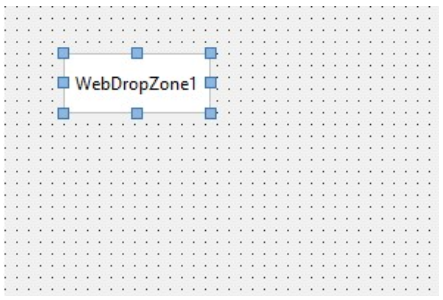
Please remember that what you see in the form is only a VCL representation of the real Dropzone rendered by the web browser. So it will appear as follow:

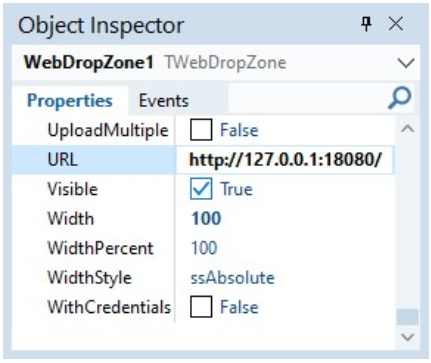
In order for you to see what it will look like in your web application, you must run the application and view it from your selected browser. But first you will need to tell the TMS WEB Dropzone wrapper component where you want Dropzone to upload any files that the end-user drops into the Dropzone area in your web application. You can do that easily by setting the URL property within your Object Inspector to point to the server where you intend to receive the files. In the example below, we are using the URL to one of the example servers that is part of the package. It runs on port 18080 by default, so we set this URL in the Object Inspector:

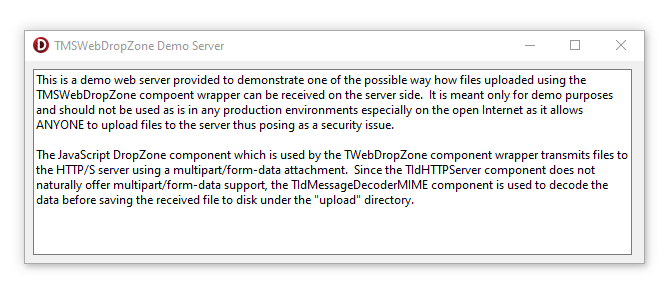
The TMS WEB Dropzone wrapper component by itself is just a client component, so it requires a server to receive the files dropped into the Dropzone area to be uploaded. Two server example programs are provided, an Indy based HTTP server along with an example PHP server script that could run on any PHP enabled web server such as XAMPP. These server applications have been provided to help you learn more about the TMS WEB Dropzone wrapper component. If you run the elphiWebServer.exe example server, you should see something similar to the following:

After that, you're ready to go back to your client side project, and launch your application assuming your web server is now running to accept the uploaded files. Start your TMS WEB Core application after you set it to Active or double click on the project .web name and make sure it is in bold. You can then either Debug or Run your TMW WEB Core application just as you would with Delphi Win32/64 applications.

A web browser should be launched automatically loading your project page. If that doesn't happen, then there maybe an issue with your configuration or your installation. The TMS WEB Dropbox wrapper component should start off looking simple like the following:

Spice up the Dropzone with CSS
You may notice that dragging a file over the Dropzone does not offer the user any indications when you drag a file over the Dropzone. That's because drag over has no styling. You can fix this by adding the following to your Project1.html <head> tag:
<style>
/* The following style changes the DIV when a user drags a file over the DropZone */
.dropzone.dz-clickable.dz-drag-hover {
border-style: dashed;
border-color: blue;
}
</style>
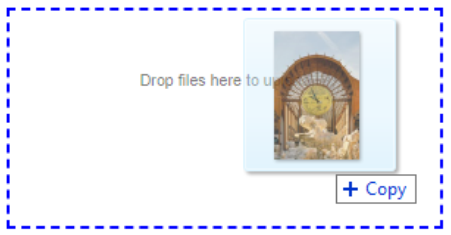
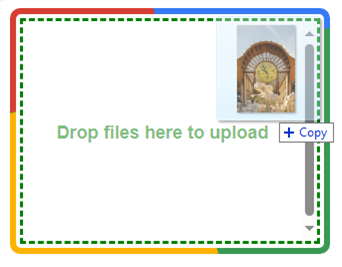
You'll need to re-run the project in order for the changes to apply. After that, when you drag a file over it, you should see the border as dashed blue lines based on the CSS styling above:


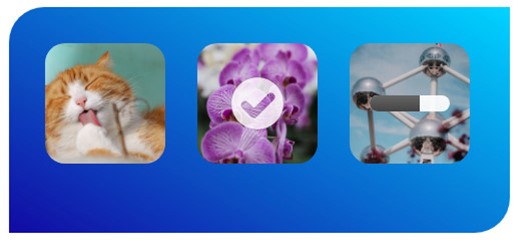
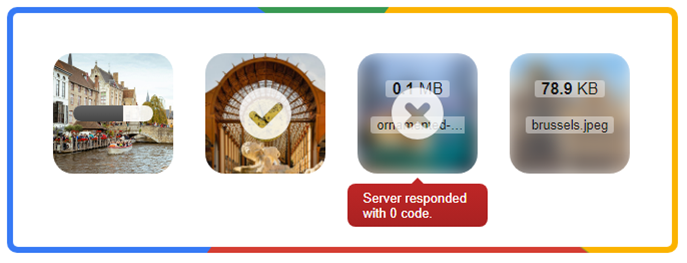
After the end-user drops the image into the Dropzone area, and while the image is in the process of being uploaded, a progress bar is shown representing the percentage of completion. Upon a successful completion, a check mark appears momentarily indicating a successful upload process. An X appears instead in the event of a failed upload, and the error message is shown when the mouse cursor is moved over the failed image. You can also see the size and name of the image uploaded by hovering over the image as seen below. These indicators are fairly universal regardless of the language used for your application. However further customization is still possible through the use of custom CSS.

Using CSS, you can easily customize your TMS WEB Dropzone wrapper component to make it fit your existing TMS WEB Core application styling. The fast and intuitive user interface it provides enhances the user experience while providing an easy way for the user to upload both images as well as files.

Handling multiple file drag & drops and batch upload can be a breeze with TMS WEB Dropzone. Simply select multiple files, drag them all into the Dropzone area, and watch them go.

Get your hands wet
Get creative now, and experience all that has to offer… Download a trial or acquire a license to the TMS WEB Core, and use the TMS WEB Dropzone wrapper component to handle all your upload needs today. You can find the TMS WEB Dropzone component download (along with many other free add-on components) .
Guest article by TMS WEB Dropzone component author Albert Chau