- Регистрация
- 9 Май 2015
- Сообщения
- 1,071
- Баллы
- 155
- Возраст
- 51

, is our new fast and convenient solution, seamlessly offering data back-end services for your applications. The service leverages a robust REST API to retrieve and manage your data in the cloud. StellarDS.io takes care of all data storage, manipulation, security, and privacy concerns. Say goodbye to the complexities of hosting servers, developing REST APIs and implementing additional security protocols. Stellar DataStore takes care of everything, allowing you to dedicate more time to implementing your desired client application features.
Python, Raspberry Pi & StellarDS.io



In the world of Python development, efficient database integration is crucial for building applications. In this blog, we present the free StellarDS.io Python library, a tool designed to simplify database interactions. For developers looking to get started, you can easily access this on our , which includes a demo to help you get started with . In this article, we'll explore the key features of StellarDS.io and demonstrate its functionality via this demo.
Demo: capturing & storing sensor data in the cloud
Let's dive into a practical example showcasing the StellarDS.io Python library in action running from a Raspberry Pi. In this demo, we'll use a for gathering and storing data via StellarDS.io. This sensor is connected via i²c with a Raspberry Pi which runs the Python code. Below are the key components of our Python code:
First, we define a Python class to represent sensor data readings. This class encapsulates attributes from the Bosch BMP180 sensor.
class SensorData:
def __init__(self, chip_id, chip_version, temperature, pressure, measure_date):
self.chip_id = chip_id
self.chip_version = chip_version
self.temperature = temperature
self.pressure = pressure
self.measure_date = measure_date
Here we create an instance of the Python StellarDS class and choose to set the oauth param to true to follow the OAuth2-flow to authenticate and false to use an access token. It's also possible to choose to persist your OAuth2-flow tokens, which means you don't have to authenticate every time you run the script.
stellar_ds = StellarDS(is_oauth=oauth, is_persistent=persistent)
if oauth == False:
stellar_ds.access_token(ACCESS_TOKEN)
else:
stellar_ds.oauth(CLIENT_ID, CALLBACK_URL, CLIENT_SECRET)
ensure_table_exists(stellar_ds)
Before adding data to the database, we ensure that the required table exists. If not, we create the table along with the necessary fields via the StellarDS.io REST API we can use for it:
def ensure_table_exists(stellar_ds):
global table_id
tables = stellar_ds.table.get(PROJECT_ID)
if tables.status_code == 200 and tables.is_success:
for data in tables.data:
if "Sensor" in data.name:
table_id = data.id
return True
table_data = Table('Sensor', 'Table with BMP180 sensor data', True)
table_response = stellar_ds.table.add(PROJECT_ID, table_data)
if table_response.status_code == 200 and table_response.is_success:
print("\nTable created with:")
print(f"ID: {table_response.data.id}")
print(f"Name: {table_response.data.name}")
print(f"Description: {table_response.data.description}")
print(f"Multitenant: {table_response.data.is_multitenant}")
table_id = table_response.data.id
fields = [
Field('chip_id', 'TinyInt'),
Field('chip_version', 'TinyInt'),
Field('temperature', 'Real'),
Field('pressure', 'Real'),
Field('measure_date', 'DateTime')
]
for field_data in fields:
field_add_response = stellar_ds.field.add(PROJECT_ID, table_response.data.id, field_data)
if field_add_response.status_code == 200 and field_add_response.is_success:
print("\nField created with:")
print(f"ID: {field_add_response.data.id}")
print(f"Name: {field_add_response.data.name}")
print(f"Type: {field_add_response.data.type}")
return True
else:
print_error_message(table_response)
else:
print_error_message(tables)
return False
Whenever we don't get a 200 HTTP status code, we call the following function that handles error messages returned from StellarDS.io.
def print_error_message(response):
print("\nFailed to proceed.")
for message in response.messages:
print(f"\nCode: {message.code}\nMessage: {message.message}")
Finally, we implement the main function to add sensor data to StellarDS.io every 10 seconds.
def main():
global table_id
data_response = stellar_ds.data.add(PROJECT_ID, table_id, read_sensor_data())
if data_response.status_code != 201 or not data_response.is_success:
print_error_message(data_response)
else:
print("\nData added with:")
print(f"Chip ID: {data_response.data[0].chip_id}")
print(f"Chip Version: {data_response.data[0].chip_version}")
print(f"ID: {data_response.data[0].id}")
print(f"Temperature: {data_response.data[0].temperature}")
print(f"Pressure: {data_response.data[0].pressure}")
print(f"Measure Date: {data_response.data[0].measure_date}")
time.sleep(10)
Visualizing results in a web application with JavaScript
In summary, this demo shows how to get started on fetching and sending data to and from StellarDS.io with the Python library. After storing the sensor data, you can seamlessly retrieve these measurements using various other frontend technologies as well. For instance, JavaScript can be used to fetch the stored data and visualize it in a web client. A popular choice for data visualization is :

To make it easy, we'll use a fixed access token with just read-only permissions obtained from StellarDS.io. We use this access token in the HTTP header and initiate a fetch request that retrieves data from the specified project and table. These sensor data are then mapped to a format suitable for rendering as a chart. Each datapoint is transformed into an array of [time, temperature] pairs. Then the Google Charts library is loaded.
const headers = {'Authorization': 'Bearer yourAccessToken};
fetch("", { headers })
.then(response => response.json())
.then(json => {
data = json.data;
const chartData = data.map(item => [new Date(item.measure_date).toLocaleTimeString(), item.temperature]);
chartData.unshift(['Measure Date', 'Temperature']);
google.charts.load('current',{packages:['corechart']});
google.charts.setOnLoadCallback(() => drawChart(chartData));
});
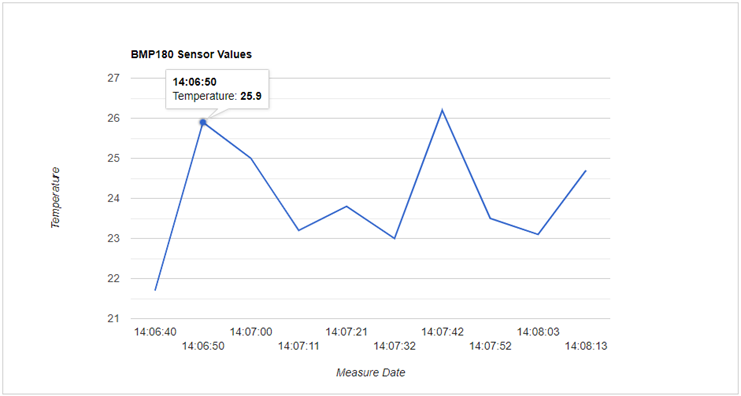
Finally, the chart data is getting processed as input and rendered to a line chart with the specified options and drawn on a HTML element.
function drawChart(chartData) {
const data = google.visualization.arrayToDataTable(chartData);
const options = {
title: 'BMP180 Sensor Values',
hAxis: {title: 'Measure Date'},
vAxis: {title: 'Temperature'},
legend: 'none',
width: '100%',
height: '100%'
};
const chart = new google.visualization.LineChart(document.getElementById('myChart'));
chart.draw(data, options);
}
Closed Beta
Eager to get started with StellarDS.io? We are at this moment in closed beta stage. Sign up to get a chance to enter this beta and get a head start developing full-stack applications. We will invite people at regular intervals to the closed beta. When you are eligible to join, you will receive an invitation through e-mail with you credentials.
Follow us now!
Show us support and follow us on our social media to always be up to date about
Niels Lefevre