- Регистрация
- 9 Май 2015
- Сообщения
- 1,071
- Баллы
- 155
- Возраст
- 52
Фронтэнд — хитрая штука: его нетрудно понять, но в нём сложно стать мастером — слишком много разных нюансов нужно учесть. К счастью, разработчики и дизайнеры постоянно создают инструменты, которые упрощают выполнение рутинных задач и дают свободу творчеству. Именно поэтому мы собрали для вас подборку полезных ресурсов для разработки на HTML, CSS и JavaScript.
HTML и CSS
INITIALIZR

Этот создаёт настраиваемый шаблон, основанный на HTML5 Boilerplate. Выберите, нужен ли вам образец содержимого, определитесь между JS и jQuery и задайте необходимые настройки совместимости.
LAYER STYLES

Приятный и простой для создания CSS — практически графический редактор. Он позволяет вам добавлять тени, фон, границы и создаёт кроссбраузерный CSS-код.
MOBILE BOILERPLATE

для создания производительных веб-приложений. Поддерживаются как топовые смартфоны, так и устройства на Blackberry, Symbian и IE Mobile.
VOGUE

Этот обновляет таблицу стилей страницы в браузере, причём его можно настроить для одновременной работы с несколькими браузерами. Для использования нужно установить NodeJS и npm.
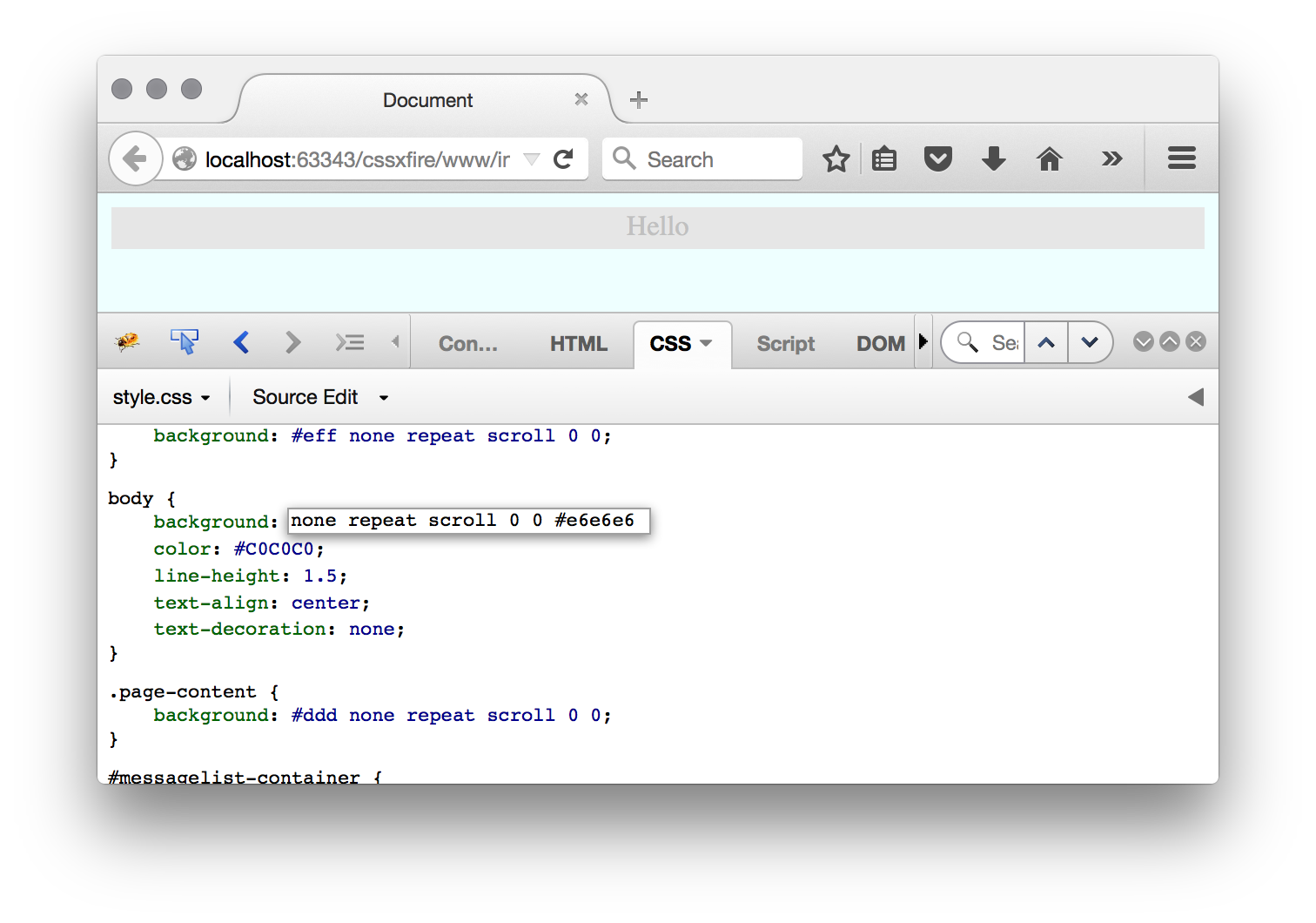
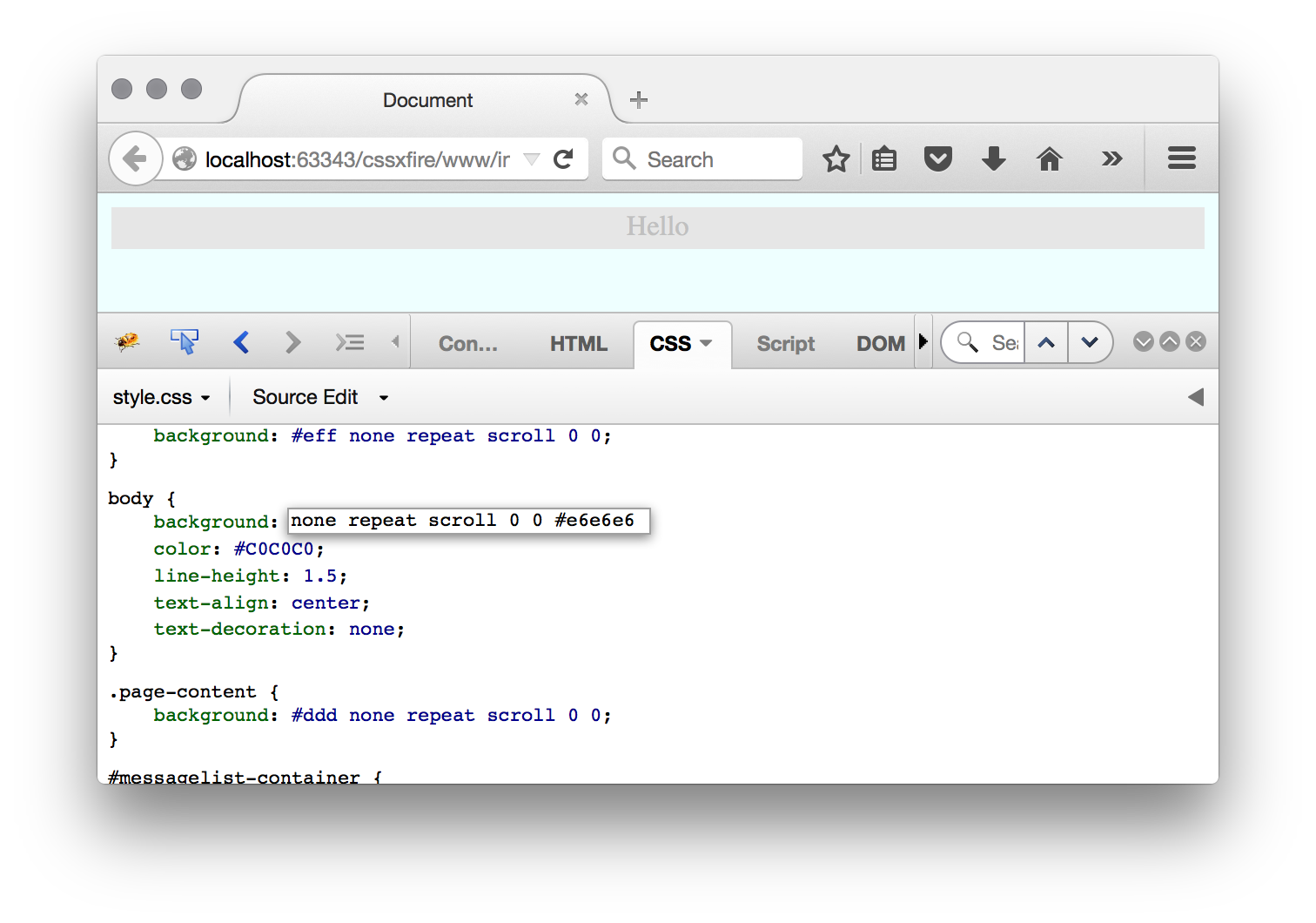
CSS-X-FIRE

Этот позволяет изменять CSS-свойства в IDE, не беспокоясь об обновлении страницы в браузере.
FFFFALLBACK

Этот пригодится вас, когда вы захотите «поиграться со шрифтами» Он сканирует CSS-код страницы и создаёт её клон, где вы и можете тестировать различные шрифты.
CODEKIT для MAC OS X

предназначен для ускорения и упрощения процесса разработки сайтов. Он поддерживает Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript и Compass.
LESS-BOILERPLATE

написан на Less и включает в себя CSS Reset, CSS3 Helpers и многое другое.
NEEDLE V0.1A1

— это удобный инструмент для тестирования CSS и сравнения частей веб-сайтов.
SPRITEMAPPER

объединяет несколько изображений в одно и настраивает CSS-позиционирование частей — это потенциально уменьшает время загрузки сайта.
NORMALIZE.CSS

использует немного иной подход к CSS Reset. Вместо сброса всех настроек по умолчанию разработчики разобрались, как разные браузеры работают с отдельными частями кода, и оставили лишь нужные настройки. Это экономит время и повышает производительность.
EMMET (бывш. ZEN CODING)

— это плагин для ускорения написания и редактирования кода. Это достигается за счёт использования сокращений.
PCSS

Это , написанный на PHP, который предоставляет вам дополнительные возможности при использовании CSS. Необходим PHP5.
JAVASCRIPT-инструменты
MODERNIZR 2

— это широко используемая open-source JS-библиотека, которая помогает создавать сайты на HTMl5 и CSS3. Во второй версии появилась возможность комбинировать определение возможностей браузера с медиазапросами и условной загрузкой ресурсов, что повышает производительность и оптимизацию.
FITTEXT

— это jQuery-плагин для создания отзывчивой и плавающей верстки.
JQUERY WAYPOINTS

— это небольшой jQuery-плагин, позволяющий настроить выполнение функции при пролистывании к элементу.
KAFFEINE

синтаксиса JS, упрощающий его использование.
CROSSROADS.JS

Эта вдохновлена утилитами URL Route/Dispatch, представленными в таких фреймворках, как Rails, Pyramid, Django, CakePHP, CodeIgniter и т.д. Она парсит входную строку и определяет нужное действие.
HEAD.JS

, ускоряющий, упрощающий и модернизирующий ваш сайт. Вы можете загружать скрипты, а также использовать HTML5 и CSS3.
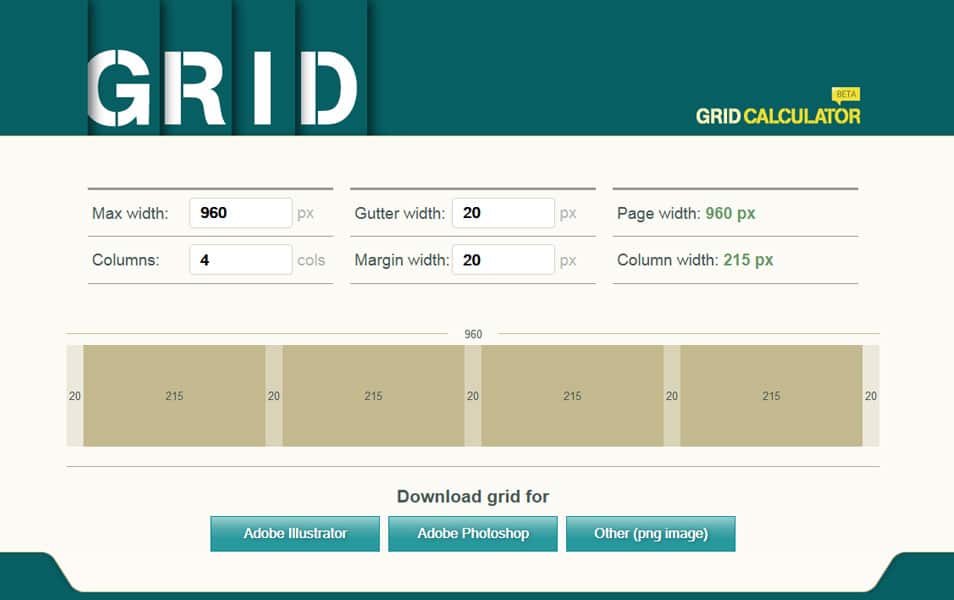
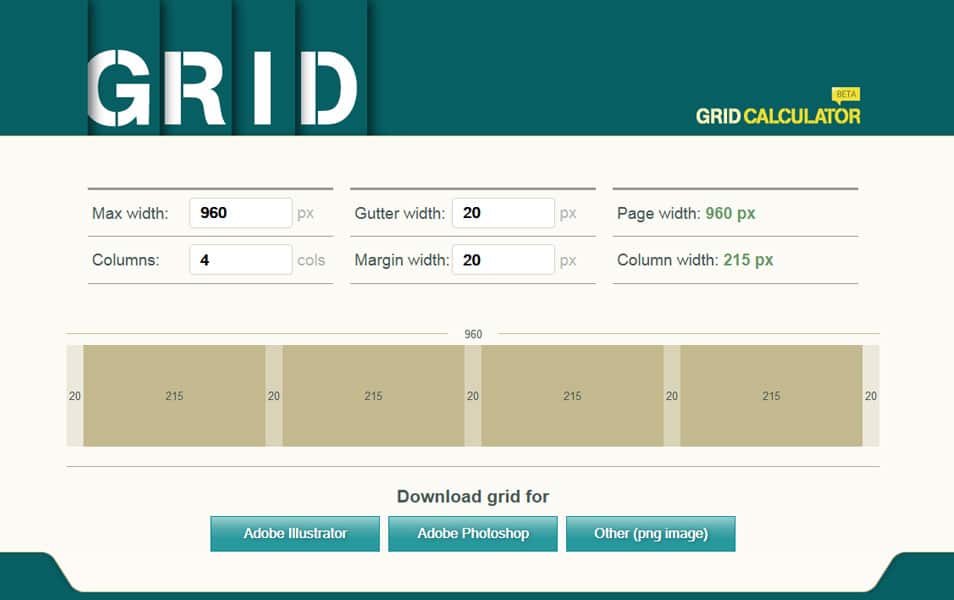
GRID CALCULATOR

, позволяющий быстро настроить сетку и загрузить её в Adobe Illustrator или Photoshop.
GRIDDLE.IT

выровнять вёрстку. Всё, что нужно — поместить измерения после предоставленного URL, чтобы получить фоновое изображение с разметкой страницы.
HTML и CSS
INITIALIZR

Этот создаёт настраиваемый шаблон, основанный на HTML5 Boilerplate. Выберите, нужен ли вам образец содержимого, определитесь между JS и jQuery и задайте необходимые настройки совместимости.
LAYER STYLES

Приятный и простой для создания CSS — практически графический редактор. Он позволяет вам добавлять тени, фон, границы и создаёт кроссбраузерный CSS-код.
MOBILE BOILERPLATE

для создания производительных веб-приложений. Поддерживаются как топовые смартфоны, так и устройства на Blackberry, Symbian и IE Mobile.
VOGUE

Этот обновляет таблицу стилей страницы в браузере, причём его можно настроить для одновременной работы с несколькими браузерами. Для использования нужно установить NodeJS и npm.
CSS-X-FIRE

Этот позволяет изменять CSS-свойства в IDE, не беспокоясь об обновлении страницы в браузере.
FFFFALLBACK

Этот пригодится вас, когда вы захотите «поиграться со шрифтами» Он сканирует CSS-код страницы и создаёт её клон, где вы и можете тестировать различные шрифты.
CODEKIT для MAC OS X

предназначен для ускорения и упрощения процесса разработки сайтов. Он поддерживает Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript и Compass.
LESS-BOILERPLATE

написан на Less и включает в себя CSS Reset, CSS3 Helpers и многое другое.
NEEDLE V0.1A1

— это удобный инструмент для тестирования CSS и сравнения частей веб-сайтов.
SPRITEMAPPER

объединяет несколько изображений в одно и настраивает CSS-позиционирование частей — это потенциально уменьшает время загрузки сайта.
NORMALIZE.CSS

использует немного иной подход к CSS Reset. Вместо сброса всех настроек по умолчанию разработчики разобрались, как разные браузеры работают с отдельными частями кода, и оставили лишь нужные настройки. Это экономит время и повышает производительность.
EMMET (бывш. ZEN CODING)

— это плагин для ускорения написания и редактирования кода. Это достигается за счёт использования сокращений.
PCSS

Это , написанный на PHP, который предоставляет вам дополнительные возможности при использовании CSS. Необходим PHP5.
JAVASCRIPT-инструменты
MODERNIZR 2

— это широко используемая open-source JS-библиотека, которая помогает создавать сайты на HTMl5 и CSS3. Во второй версии появилась возможность комбинировать определение возможностей браузера с медиазапросами и условной загрузкой ресурсов, что повышает производительность и оптимизацию.
FITTEXT

— это jQuery-плагин для создания отзывчивой и плавающей верстки.
JQUERY WAYPOINTS

— это небольшой jQuery-плагин, позволяющий настроить выполнение функции при пролистывании к элементу.
KAFFEINE

синтаксиса JS, упрощающий его использование.
CROSSROADS.JS

Эта вдохновлена утилитами URL Route/Dispatch, представленными в таких фреймворках, как Rails, Pyramid, Django, CakePHP, CodeIgniter и т.д. Она парсит входную строку и определяет нужное действие.
HEAD.JS

, ускоряющий, упрощающий и модернизирующий ваш сайт. Вы можете загружать скрипты, а также использовать HTML5 и CSS3.
GRID CALCULATOR

, позволяющий быстро настроить сетку и загрузить её в Adobe Illustrator или Photoshop.
GRIDDLE.IT

выровнять вёрстку. Всё, что нужно — поместить измерения после предоставленного URL, чтобы получить фоновое изображение с разметкой страницы.